Design library for Walmart Creative Group
Rebuild creative templates and create a new library in Figma
👉 Disclaimer— All views expressed here are my own and do not necessarily reflect the views of Walmart.
Background
Being the in-house creative agency for Walmart. The Walmart Creative Studio develops breakthrough and distinctive design systems and creative conversations that drive business objectives, using creativity and design to win hearts, minds, and wallets.
Our team translates website and app components into creative templates while managing the design library, aiming to connect product teams and teams under Creative Studio. Moreover, our team creates innovative marketing features, engaging customer experiences both online and offline.
Project Overview
In response to mounting feedback regarding unsynchronized components, our team proactively sought to identify the core issues and minimize the misuse of archived templates. Our goal was to streamline the workflow, benefiting both our team in effectively managing the library and design teams in producing creative outputs.
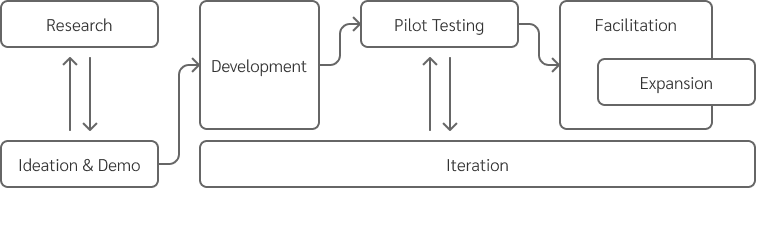
The design process
With research-driven insights, our team shared actionable solutions and secured leadership buy-in, enabling pilot experimentation.

My Role
Accountable for the project and supporting the Art Director by —
Conducting research on interviews in focus groups and analyzing findings with recommendations
Leading the direction of restructuring the library
Facilitation, training, and documentation
TEAMS
Our team includes Art directors & Creative Director
Fundamental research
There are two key pain points directly contribute to the misuse of archived templates
Through in-depth conversations with designers and the development of a journey map, we uncovered two critical pain points directly linked to the misuse of unsynchronized templates:
Pain point #1
Repetitive works create errors
The current templates require designers to perform repetitive actions like duplicating assets for multiple devices and downloading files, leading to unnecessary workloads and increased chances of errors.
Pain point #2
Time-consuming updates
Downloading & Updating templates is time-consuming, impeding designers from promptly updating files.
Conceptualize
Efficiency is the key, thus our initial approach was migrating the templates on a real-time async design program
In the realm of creative design, Adobe Creative Suite, particularly Photoshop and Illustrator, reign supreme, while product designers find solace in Sketch. However, recognizing the need for enhanced efficiency, we embarked on migrating our design library to a real-time async design program. Nevertheless, executing such a transition in an organization housing over 500 designers demanded a delicate balance. Our mission became clear: facilitating a seamless learning experience for designers to adapt to a shift in workflows. To better understand designers' concerns, we conducted comprehensive demonstrations of the potential new workflow for both Sketch and Figma.
Concept Evaluation
Embracing Figma with ease for less learning curve
After conducting demos with a group of designers, we were reassured that Figma presented the optimal solution. Despite initial concerns regarding the learning curve, designers exhibited an eagerness to embrace the change, expressing enthusiasm for acquiring new skills and embracing the possibilities offered by Figma.
IMPLEMENTATION
Initially, we migrated email campaign templates and validate the performance with a pilot team
To kickstart our workflow testing on a smaller scale, we migrated approximately 30 email campaign templates. We then conducted a three-month pilot test with a group of 28 designers, meticulously assessing performance. To facilitate a smooth transition for the pilot team, we provided training sessions on Figma and introduced the library basics, as well as weekly office hours and Slack channels, fostering an environment where designers could address concerns, seek assistance, and overcome project-related obstacles.
Challenge for designers
Navigate challenges in the review and handoff process
How can we assist designers in addressing the diverse range of challenges they encounter throughout their projects? For instance, image requirements for handoff, plug-ins for animations, or formats accommodating for review, etc.
Challenge on our end
Aid designers beyond traditional support channels
While our team offers weekly hours and prompt responses on Slack channels, we acknowledge that we can't always be readily available to address every inquiry. Which makes me think about — how can we provide alternative resources for self-help, ensuring designers have access to the assistance they need?
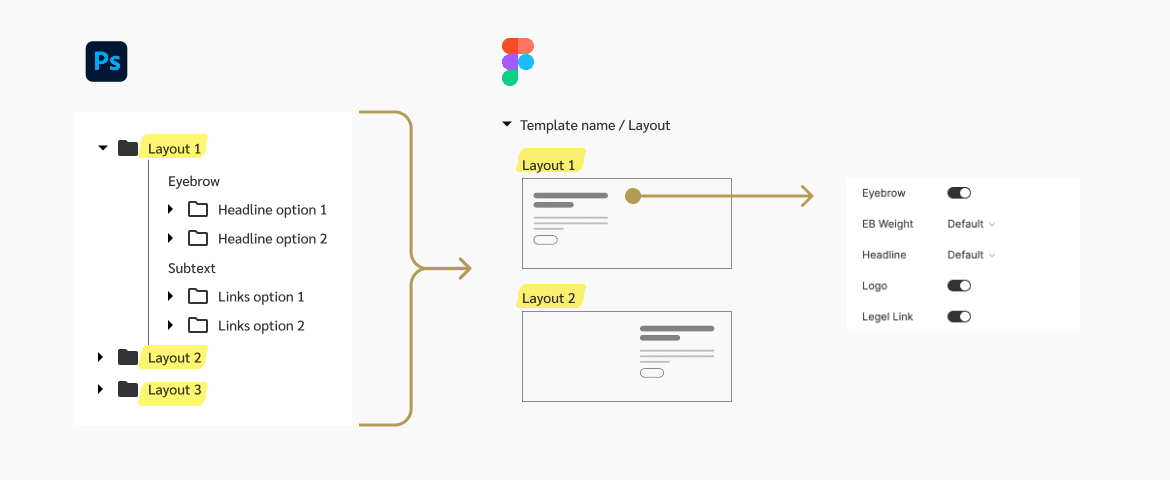
My approach #1 — Simplify the effort
Keep most of the layer logic to the new template library
To ensure designers quickly adapt to the new library in Figma, we simplified the process by retaining most of the layer logic. Components representing layout options were created at the top level, while nested layers were transformed into variants, reducing complexity and enhancing familiarity.

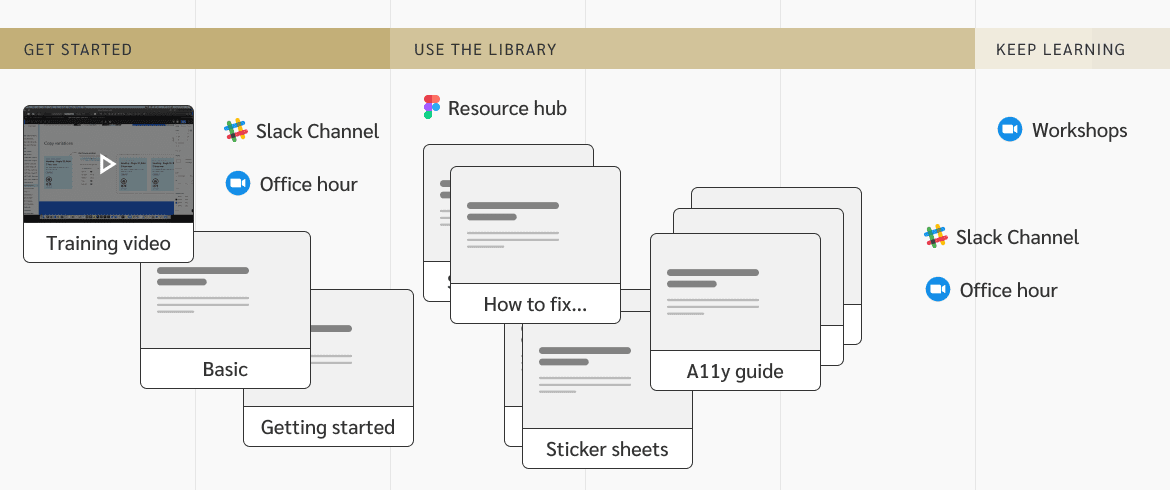
My approach #2 — A self-learning hub
Slide decks, training videos, office hours, and feedback loop
To support teams' interest in the new library, we developed a self-learning hub. It included decks, training videos, scheduled office hours, and an ongoing feedback loop. By addressing frequently asked questions from Slack channels and office hours, we continuously expanded the collection of decks, ensuring designers had easy access to relevant information and resources.

the Outcome
The benefits extend beyond efficiency, nurturing designers' mindsets and growth
Positive feedback from designers and team leads reinforced our confidence in the success of our endeavors. Team leads highlighted how the new templates facilitated a shift towards thinking about responsive design rather than focusing solely on individual images. Moreover, designers actively sharing Figma tricks during office hours further validated our accomplishments.
What’s next
Tailored plugins and organizational design system integration
To continue accelerating workflow, I believe the next focus lies in enhancing integration with the organizational design system and exploring customized plugins tailored to our unique workflow. How can we empower designers to export the correct assets effortlessly? How can we assist designers in performing self-checks before hand-off? These crucial considerations pave the way forward.